Topics:
Web DesignJoin 40,000+ sales and marketing pros who receive our weekly newsletter.
Get the most relevant, actionable digital sales and marketing insights you need to make smarter decisions faster... all in under five minutes.
What Is growth-driven design?
Growth-driven design is an approach to website design and maintenance that succeeds in minimizing the risks of traditional web design. This systematic approach shortens the time to launch by employing real data, and continuous learning and improvement.
Website redesign — two words that often strike fear in the hearts of business owners and marketing teams everywhere.
Inevitably, these words mean months of lead-up work and planning, content audits, focus group card-sort exercises for site navigation, wireframing, usability testing, frustrations over budget and scope, and even some political maneuvers about who gets what real estate on the site.
Your team is forced to shift focus away from normal activities to deal with these all-absorbing design issues in return for an educated guess, at best, as to how the redesign efforts will improve business outcomes after the site is launched.
Is there a way to build a site that's not based on guesswork — and that doesn't mire your team in a project full of delays and frustration?
Enter growth-driven design (GDD), a data-driven partnership that ensures you get the website you need quickly and efficiently.
Defining growth-driven design
Growth-driven design succeeds in minimizing the risks of traditional web design through a systematic approach that shortens the time to launch by focusing on real impact, and continuous learning and improvement.
Continuous learning and improvement are particularly important since GDD is an iterative, ongoing process that contrasts with a traditional website redesign, which tends to be an all-at-once event. Rather than planning to do everything at one time, GDD focuses on iterations, or “sprints,” for shorter timeframes (which are less risky and less costly).
Rather than undertaking a site redesign every two to three years with stale content that no longer aligns with the organization’s priorities, GDD succeeds by making informed performance improvements to your site based on testing, continuous learning, and research that’s derived from visitor behaviors on your site.
Instead of monopolizing your marketing team for months, GDD is tightly integrated with marketing and sales.
Site visitor learnings are used to inform and improve the strategies and tactics of marketing and sales, and vice versa.
In doing so, GDD offers a more adaptive model where businesses can change their marketing plans-of-action based on the conditions and obstacles they encounter.
🔎Related: Why a growth-driven design website will give you better traffic, leads, and sales
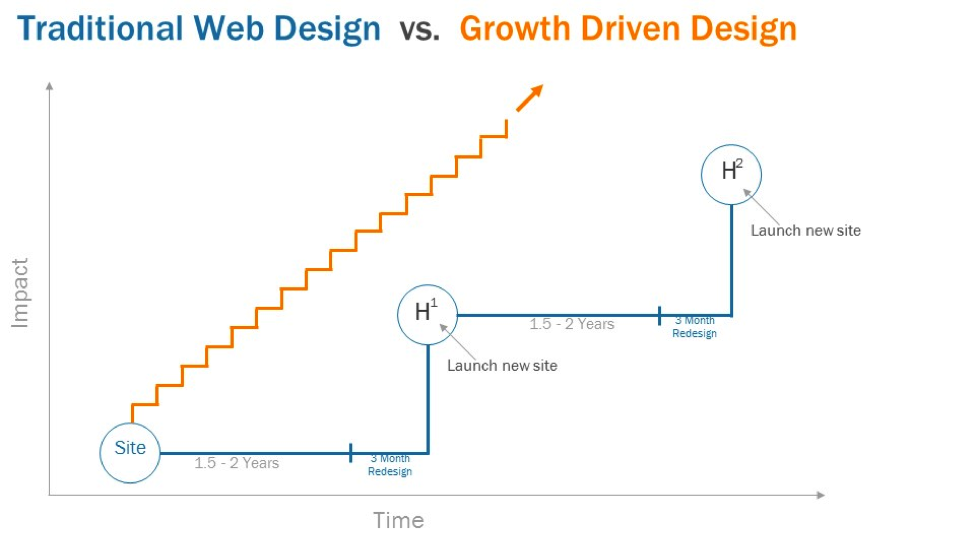
To drive home the comparison, HubSpot’s Luke Summerfield uses the following illustrations to outline the heightened cost and time often associated with a traditional website redesign.
Check out the blue line for traditional website redesign — it may look all-too-familiar:

How does growth-driven design work?
You can think of GDD as having three phases:
- The strategy blueprint phase
- The 'launchpad' phase
- The iterative development and continuous improvement phase
At IMPACT, we believe that a website needs to be part of a larger marketing strategy. As such, we typically perform website redesigns only for companies that have a clear growth plan that uses a website to connect with customers.
If a company has no such plan, we help them build one.
Then, we get started on the website, the process of which looks like this:
Phase 1 — The website strategy blueprint
Over an intensive five-week period, we work with your team to develop a website strategy blueprint. You meet with designers, developers, strategists, and a project manager from IMPACT, and we use data from your old site to start planning your new one.
You also meet with a marketing coach to ensure alignment between sales, marketing, and your website.
Together, we complete quantitative research through a website and analytics audit, which will explore how users arrive at your site, interact with it, and why they’re dropping off or bouncing.
In addition to gathering user feedback about why they visit your site and their pain points, this research will help you assess what opportunities there are to improve your user experience on the new site. It will also help you make fundamental assumptions about:
- Why users come to your site
- The value proposition they receive
- How they’re accessing it (i.e. from their desk at work or from a mobile device, while sitting in traffic or at the mall)
Overall, you will learn why they are taking a particular action at a particular time, and be able to incorporate this insight into your global strategy and page-specific strategy for high-performing pages.
Website wish list
You’ll also brainstorm a wish list of everything you and the client can think of to improve and increase the impact of the site (i.e. new modules, new design or navigation features, integrations, functionality, or additional pages).
This process starts with an 80 / 20 wish list, where you’ll tease out 20% of the action that will inspire 80% of the impact.
You’ll conduct a nice-to-have versus must-have analysis, and move items off the list that can be phased in later. Through this whittling-down process, you’ll arrive at your website’s core purpose—what your site is and what it is not.
With the website strategy blueprint in hand, we have the strategy that will guide your website redesign. Regular meetings during the blueprint phase ensure that your project manager, strategist, and designer become familiar with your team, your business, and your goals.
Phase 2 — The launchpad site
During phase two, we put the bulk of our focus on designing and developing the core of your site: The homepage, product pages, and other key elements that are most helpful to your site visitors. We call this the launchpad site.
During this phrase, expect regular meetings with your coach, project manager, and strategist to review designs, site progress, strategy, and more. Your team will work on content creation (under our guidance) as we build the site.
These next step involves the standard work you do with a traditional web design:
- Designing the content and messages
- Information architecture
- Wireframing and design
- Programming and development
- Simple UX testing
You’ll still be setting up data collection ideas during the wireframing process and checking the data to ensure you’re going in the right direction. Finally, we'll move to launch the site quickly so we can begin collecting the user data that will inform the next step in the iterative GDD process.
🔎Related: Pros and cons: A short-term website redesign project vs. a 12-month website redesign project
Phase 3 — Iterative development and ongoing improvement
Once this “launchpad” site goes live, we begin gathering user data. Using information from A/B testing, heatmaps, click tracking, traffic analytics and more, we tweak your site to optimize conversion paths, design elements, site structure, landing pages, and content to best serve your users. We build and test additional site elements with this data in mind.
At IMPACT, this phase lasts for around five months after the launchpad site goes live.
Your end-users — or visitors to your site — will become the focus of everything we do. We'll need discover how site updates will impact the user at every turn — what they might say or think about them — and may need to gather additional feedback from them to make this determination.
The iterative development process requires four steps:
1. Plan: You and your IMPACT team will figure out what will be accomplished during a particular monthly sprint cycle by comparing your site’s current performance against goals for the site redesign.
2. Develop: We'll create the tasks and deliverables required for your site based on user feedback working with the relevant departments at your organization—developers, marketers, etc.
We will use validation tracking codes on your site in order to measure your success metrics and may develop targeted marketing campaigns to drive traffic to the new pages and places you’ve just built on your site—this could be blog posts, email, social content with PPC, or a combination of all of these.
3. Learn: We review the data from the experiments and shift content on your site accordingly, then publish your results and learnings to inform and educate new team members and for reference later to inform future monthly sprint cycles.
4. Transfer: We share what we've learned with your internal team marketing team, which improves future efforts.
In this way, GDD’s iterative process works hand in hand with strategies to help you achieve your desired outcomes, and does so without shifting the focus of your marketing team unnecessarily.
Websites are never finished
Your website must be viewed as a living thing. Just as your business grows, adjusts, pivots, and changes, so to must your website. An outdated site is a liability.
At IMPACT we practice what we preach when it comes to our own website. We use our own version of GDD to minimize risk, continuously learn and improve, and inform our marketing and sales efforts. We do the same for our clients.
We've gathered and processed data from all the clients we’ve worked with over the years, gleaning best practices and integrating them into our site redesign planning process. This reduces the number of assumptions we need to make and creates a stronger process.
Leveraging this data, we’ve seamlessly integrated a number of tools and templates into our operating framework that allow us to build launchpad sites quickly and efficiently, reducing the cost of web design for our clients.
Most importantly, we've learned that the prettiest website in the world will not drive sales if it's not providing value to customers. Your site must make it easy for customers to learn and get answers to their questions. If you combine a solid marketing plan with a beautiful, fast website, you can truly drive transformational growth for your business — but you need both.
If you're not sure about how your website can help accomplish you marketing and sales goals, talk with IMPACT's experts. We won't sell you a website you don't need — but if you're ready to build a new site, we'll use data and our years of expertise to deliver the site you need.
Free: Assessment

