Topics:
Web DesignJoin 40,000+ sales and marketing pros who receive our weekly newsletter.
Get the most relevant, actionable digital sales and marketing insights you need to make smarter decisions faster... all in under five minutes.
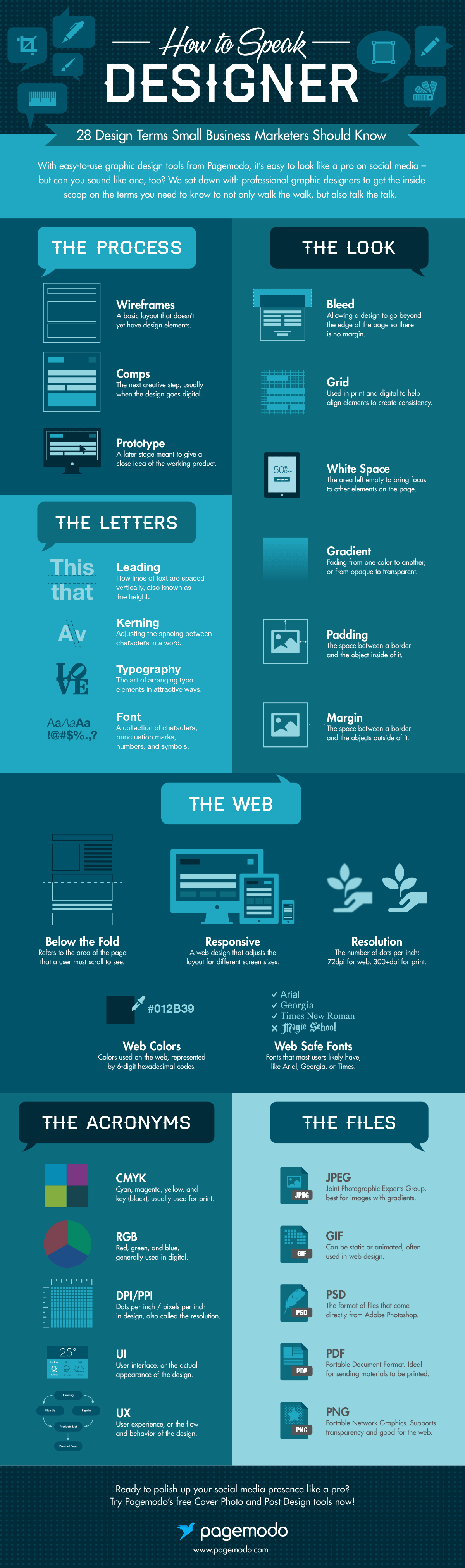
Talk The Talk: 28 Design Terms You Should Know [Infographic]

Jan 28, 2018
![Talk The Talk: 28 Design Terms You Should Know [Infographic]](http://145335.fs1.hubspotusercontent-na1.net/hub/145335/hubfs/shutterstock_208347706-compressor.jpg?length=1200&name=shutterstock_208347706-compressor.jpg)
 Say Whaaat?!?
Say Whaaat?!?
As a marketer, working with a designer should be a great experience, but worried you don’t speak the “design”? That’s okay. Although a good designer should be able to communicate with their team without using a whole lot of industry terms, it’s not hard to learn the lingo.
When it comes to graphic or web design, the terminology is the same across the board so don’t worry, you won’t have a lot to remember.
For example, have you ever seen this: “Lorem ipsum dolor sit amet, consectetur adipiscing elit” on your designs? “Lorem Ipsum,” as it’s called, is simply dummy text that is used as placeholder, so that you can get a feel for what content will look like in your design.
(Note: For all you Star Wars fans, check out this Star Wars Ipsum Generator. I know our designers here enjoy using this to change things up.)
Want to feel even more connected to your designer?
In the infographic below, Pagemodo defines some of the most common design terms that marketers will hear day to day from their creative team. With it, pretty soon you will be speaking like a designer in no time!
Here is a quick look at the design terms, that you will learn:
- The Process (Wireframes, Comps, Prototype)
- The Look (Bleed, Grid, White Space, Gradient, Padding, Margin)
- The Letters (Leading, Kerning, Typography, Font)
- The Web (Below the Fold, Responsive, Resolution, Web Colors, Web Safe Fonts)
- The Acronyms (CMYK, RGB, DPI/PPI, UI, UX)
- The Files (JPEG, GIF, PSD, PDF, PNG )

Free: Assessment