Topics:
Marketing StrategyJoin 40,000+ sales and marketing pros who receive our weekly newsletter.
Get the most relevant, actionable digital sales and marketing insights you need to make smarter decisions faster... all in under five minutes.
 Think of your website's navigation bar as the vehicle for all of your website traffic.
Think of your website's navigation bar as the vehicle for all of your website traffic.
Not only are all of the important bits and pieces of your website connected to it, but it serves as a passageway for visitors to get from point A to point B.
Trouble is, if it's not functioning the way it should, all of your content is at risk of collecting dust.
Aware that the usability is enough to make or break the lead generating capabilities of your website, it's critical that your navigation is optimized for the user.
What does that mean?
We've detailed four important tips that will help you generate a better understanding.
1. Consider the order
Alphabetical? Importance? At random?
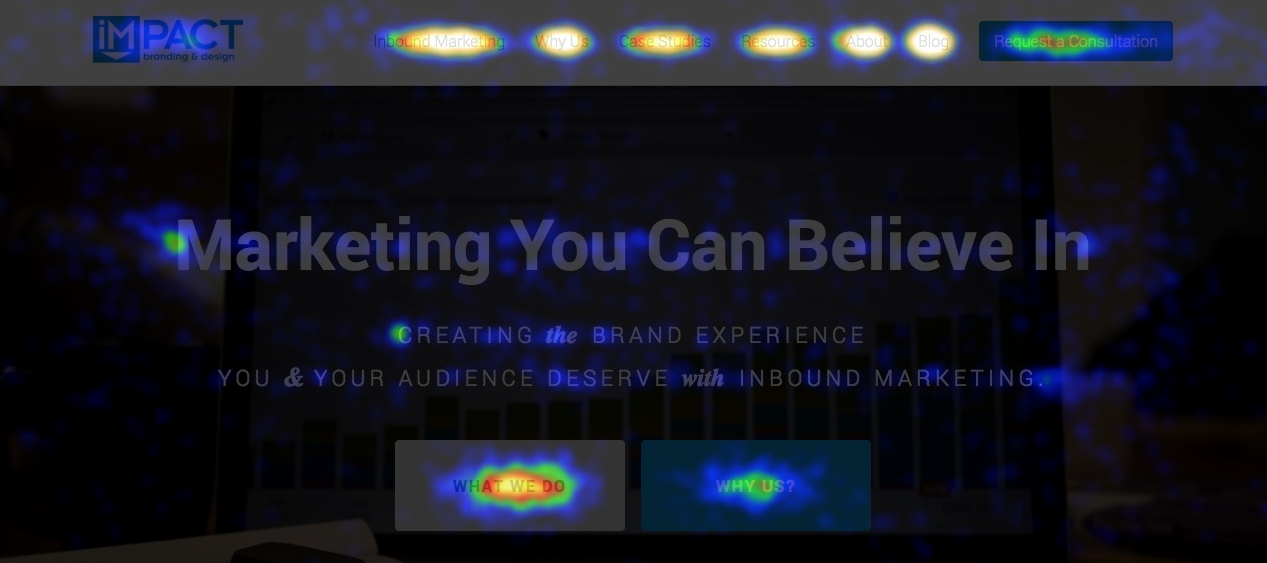
Determining how to structure the order of your website navigation can be made simple by leveraging a tool like CrazyEgg to track the way in which visitor's are behaving with your website. Here's an example of what we're talking about:

With a better understanding of what people are actually clicking on, it's much easier to make a data-informed decision to determine the way in which they should be ranked.
While this data is certainly valuable, you'll also want to consider the "serial position effect", which states that people are more apt to remember the first and last items on a list.
The reason being that items that appeared early on are distinguished from the others as a result of the primacy effect. Conversely, the items that fall at the end of the navigation remain in the short-term memory, also known as the recency effect.
2. Create contrast
Quick. Which navigation stands out more?


(I'm going to assume that was an enthusiastic, resounding, "the first one!")
When it comes to creating a user-friendly website navigation, contrast is key. A navigation that blends in with the rest of the design, is a navigation that doesn't get clicked.
Why?
Contrast helps to create a level of interest, which ultimately works to direct the eye and ensure that the navigation elements aren't confused with the main content.
3. Limit the number of menu items
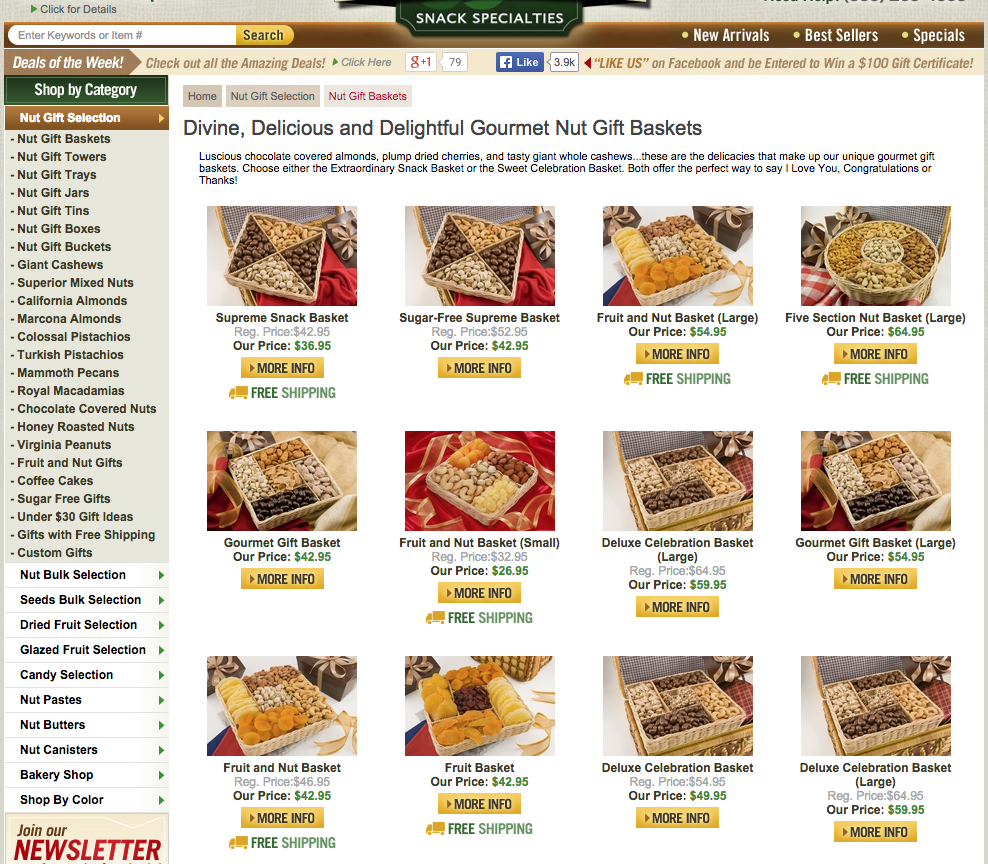
Let’s say you’re looking to send your Aunt Pearl a nut basket to celebrate her acceptance into the local gardening club. (You go, Aunt Pearl!)
You input a quick Google search and land on this website:

Holy nuts.
With an astonishing 34 clickable items in the vertical navigation, it’s hard to decide what to look at first.
To avoid this overwhelming approach, Orbit Media’s Andy Crestondina recommends limiting the number of items in the navigation bar to seven.
Why seven?
The short term memory can only hold up to seven items at once, making anything more difficult to process.
4. Don’t complicate the coding
Whether you understand code or not, it's important that you understand this...
If you want to make it easy for Google's bots to crawl and index your pages, you'll want to code your navigation in HTML or CSS rather than JavaScript, Flash, or AJAX.
Why?
Google can't crawl what it can't read.
HTML is server-side, meaning that the information is generated on the server before the user visits the page.
With something like AJAX, the content doesn't ever exist on the page. Instead, it's rendered on page load because JavaScript is a client-side language. The trouble with this is that things that are rendered post-page load are not seen by Google.
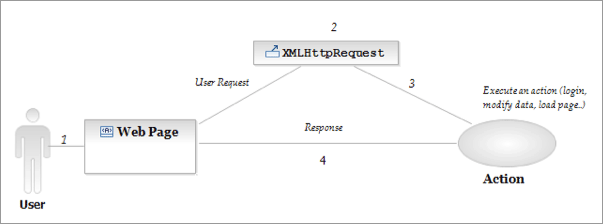
To help clarify, here's a simplified diagram from Web Design Depot that explains how AJAX works:

Point being, if you're going to spend the time to carefully create a user-friendly website navigation, you want to make sure that you're using the right code to ensure your pages actually get picked up by Google.
Free Assessment: