Join 40,000+ sales and marketing pros who receive our weekly newsletter.
Get the most relevant, actionable digital sales and marketing insights you need to make smarter decisions faster... all in under five minutes.
How HubSpot natively helps improve your site speed and performance

Mar 31, 2020

When a site is built in a CMS, the platform may offer built-in or optional add-on solutions to improve your website's site speed and performance.
HubSpot, IMPACT’s CMS, has a host of solutions built in that helps make optimizing your site that much easier.
So what do those solutions look like? And how do you know if you are already taking advantage of them?
Let's break down some of the most important features HubSpot offers that improve the health of your website and load time — in many cases without the need of a developer!
1. Secure Sockets Layer (SSL)
When you visit a site, your browser makes a connection with a server. When information is being sent between these two points, some of it (credit cards, form data) can be intercepted and stolen.
With SSL, your information is encrypted and remains private.
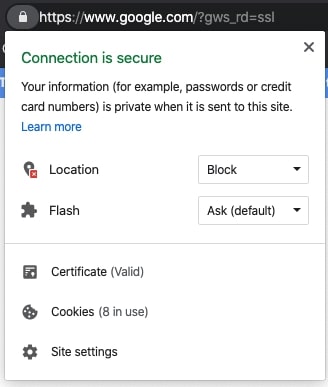
You'll know if a website has SSL if you notice a small locked padlock icon next to the URL (which should also start with ‘HTTPS’ as opposed to ‘HTTP’).

SSL is added to a site via a certificate that you would install on your server (the exact steps do this vary depending on what server you have). This certificate is what your browser binds to when connecting to the server to pass your information.
HTTPS is also 70% faster than HTTP (you can discover why here) and is now used by Google as a core ranking factor for your website.
How can I get an SSL certificate for my HubSpot hosted website?
HubSpot has a standard SSL service for anyone with the Marketing Hub Starter tier or above. But, depending on whether you have Starter, Professional, or Enterprise, the number of applicable subdomains varies.
So long as you are using the standard service, the certificate is free.
You also have the option of using a custom SSL service, but this would only be necessary depending on the structure of your domains or higher levels of authentication.
If this option sounds like the better solution, you would need HubSpot Marketing Professional or Enterprise, and it would have an additional $100 monthly cost.
2. HTTP/2
HTTP stands for 'hypertext transfer protocol' and is the method computers and servers use to send and request information.
All websites hosted on HubSpot with SSL are served using HTTP/2, which has helped improve end-user perceived latency (how long it feels something takes to load) on websites and improve server performance.
But what exactly does this look like in detail?
When someone visits impactplus.com on their desktop, the browser they’re using sends an HTTP request to HubSpot's servers (remember, HubSpot hosts our site) for the content on that page.
HubSpot's servers respond by sending the page’s images, text, and formatted code back to the browser for it to display.
The first-ever version of HTTP was called HTTP/1.1 and was established back in 1997. Back then, requests were loaded one after the other. If one request failed, all others behind it were blocked.
Users were forced to wait for the server to send each asset one by one as the user asked for it, in whatever priority the browser wanted to load them in.
In comes HTTP/2 in 2015, the newest version of the protocol, and with it, advances to website performance and speed.
Rather than loading one at a time, with HTTP/2, the server can send several streams of data to the browser all at once.
Better yet, developers can now see all the requests (files) that are loading and prioritize them appropriately.
Think of this as someone giving you all the tasks you need to complete at work that you need to prioritize, rather than receiving them one at a time in whatever order they prefer.
Hosted on HubSpot, but not sure if you have HTTP/2 enabled?
You’ll only be allowed to access HTTP/2 if you have SSL enabled on your site. If you know that to be the case, but are still not sure you have HTTP/2, you can use tools such as HTTP/2 Test to see if it's enabled.
If it comes back negative, or you still need to enable SSL, you can use this tutorial to add HubSpot's SSL to your site and update your HTTP version (listed as TLS or Transport Layer Security) to 2.0
3. Combined CSS files and minified Javascript
Two other programming languages websites are built with are CSS (Cascading Style Sheets) and Javascript. CSS is the styling behind your website — like its colors and font styles, while Javascript is the language that helps enhance the interaction between the user and the webpage.
CSS and Javascript files are normally linked to your HTML file, the language that creates the structure of the website page. Together, these assets are the core fundamentals that load to produce the website page you see and interact with.
These files can range in sizes depending on how much language is added to them. The more content that's in the file, the bigger the document.
When your website loads a large CSS file or multiple CSS files, it takes longer for the browser to fetch them from the server and load them.
To help reduce the load time and file size, HubSpot “minifies” your CSS files by removing unnecessary spaces and line breaks, and combines them into one.
HubSpot will minify your Javascript files (but not combine), offering the same benefits.
It’s also important to note that HubSpot uses a compression algorithm, called Brotli (which was developed by Google), which offers several advantages over other compressors like gzip. Some of those most notable being:
- Javascript files compressed with Brotli are 14% smaller than gzip
- HTML files are 21% smaller with Brotli
- CSS files are 17% smaller with Brotli
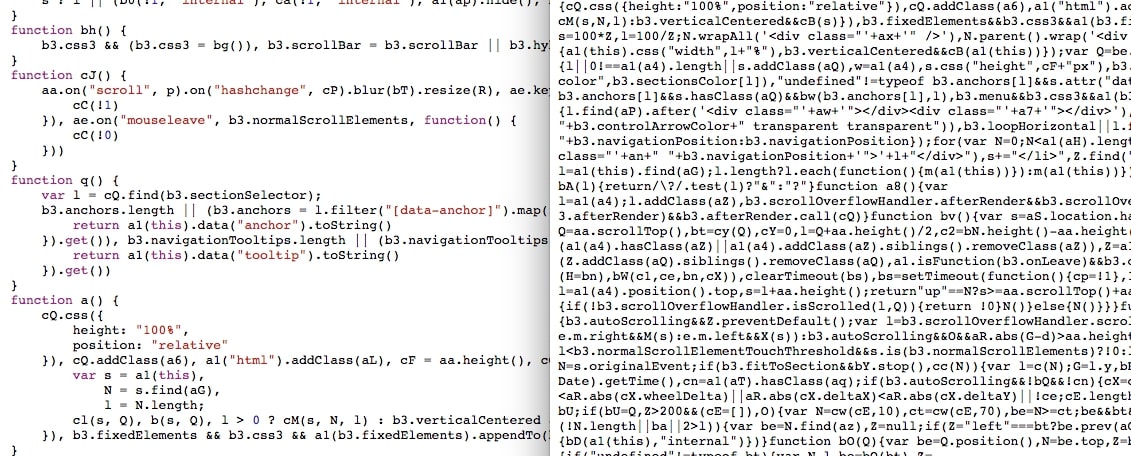
You can see an example of what unminified (left) vs minified (right) Javascript looks like below. The same concept also applies to CSS files.

Knowing HubSpot has a built-in way to do this (as opposed to your finding a way to automate this yourself) is a huge win for the performance of your website.
How do I turn on combined CSS and minified Javascript?
Fortunately, HubSpot combines your CSS and minified Javascript automatically; there is no manual work required from the customer. This process is in place for all customers hosting content with HubSpot.
It's important to note that pages that include inline CSS (CSS written in the same document as your HTML) will not be combined.
HubSpot also verifies that pages look the same before and after combining CSS. This way you’re reassured HubSpot will not push combined CSS files live if something breaks.
4. Page and server caching
Whenever you visit a website, your browser needs to send a server a series of complex requests. These requests result in many calculations that help render the files in the browser.
But every time you revisit the same page, there are a multitude of files and requests that are the same every time.
For example, a page might have text or images that don’t constantly change. Knowing this, the browser and server can temporarily store assets such as images, media, and written text, so it can easily retrieve them again. This is the cache.
Think of this as your browser or server’s memory. If the browser already knows that a photo of a dog will always get loaded on your homepage, it remembers that for the next several times you visit.
If your website page, a module, or any smaller piece of it changes, HubSpot automatically expires the cache until the next time a user visits and encounters the updated version.
This is especially important for folks visiting a site on a mobile device, where internet connection may not be as strong, making page load time take that much longer.
What should you do if the browser still hasn’t changed after an update?
Don’t fret! HubSpot’s cache sometimes takes a few minutes to refresh.
If you just pushed something live, but can’t get the new version to show on your end as quickly as you need it to, you can add ?nocache=1 to the end of your URL.
This method, called cache busting, allows the browser to refresh the cache because the website URL no longer matches what the caches version was.
 An example with IMPACT’s URL
An example with IMPACT’s URL
5. Image compression
Images are one of the top reasons why so many websites have high load times. This is normally because of high-resolution images from stock websites that could be 3000px in width or more.
On average, your images shouldn’t be any larger than 1920px in width (which works best for a hero section). The file sizes should also be no larger than 150kb.
The larger the file size, the harder it is for your browser to fetch the file from the server and load all that data.
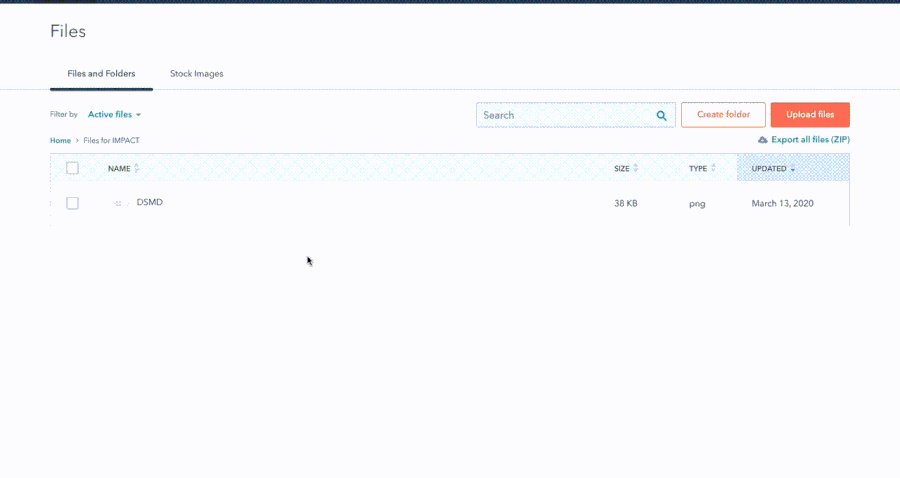
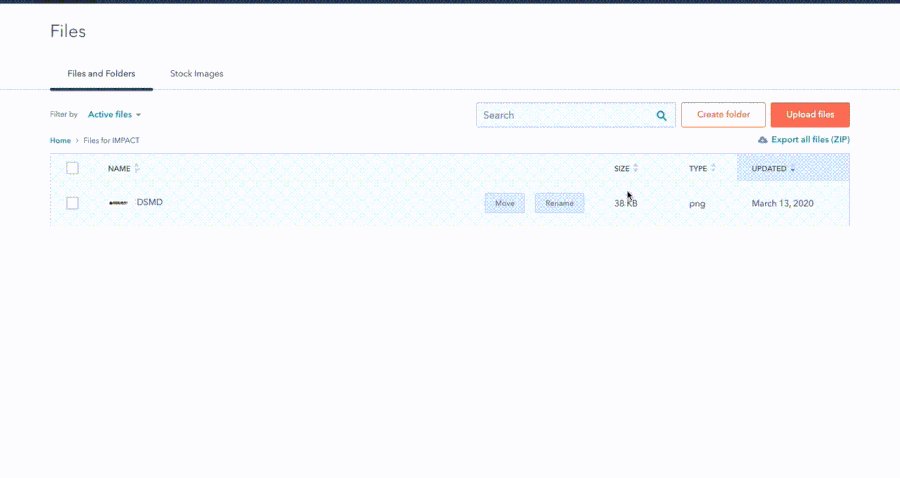
While you must resize your images to a more appropriate size for their use case, HubSpot also offers the advantage of automatically optimizing your images when you upload them to their file manager.
You can see an example happening real time in the GIF below:

So, what’s actually happening?
HubSpot removes any metadata (like details about where the image came from or the camera that produced it) associated with the image, which normally adds to its file size.
Image pixel data is also compressed to look visually lossless, which means although the image quality has been decreased, it looks the same to the naked eye. The resolution is also changed to 72dpi, which is standard for screens.
Finally, whenever an image with a specified width and height is added to a page, HubSpot updates the code that renders the image on your website to include other size variations of the image that will show depending on the screen size of your viewing the site on.
This way, website visitors are being served the smallest file size possible automatically, helping the site load faster.
How do I resize my images?
Bulk Resize is one of my preferred tools because it’s both free and allows you to upload multiple files at once. For any new images you're adding to a webpage, I recommend uploading them to this tool to resize appropriately for their intended use case.
Another helpful tip is to only use PNG files if the image has areas in it that need to be transparent. PNG files are usually larger in size and can sometimes be used unnecessarily. (Screencaps on mac computers are PNGs by default.)
So, if you're writing a blog article and taking screen captures to use in your article, consider converting the files to JPGs, which can shave off a good portion of the file size.
Looking for what you can do outside of these tips?
Once you’ve made it through these tips and have a better understanding of HubSpot's built in ways to speed up your site, you can start to look at other important factors that can help improve speed.
In addition to everything in this article, there are additional measures Google recommends that can bring you even closer to a perfectly-optimized website.
If you're interested in what that looks like, I recommend checking out Google Lighthouse to get a complete understanding of what information Google uses to judge your sites ranking when it comes to speed.
Once you’re able to grasp these concepts, you’ll have a website that's built to Google's standards, which will inevitably increase your ranking on search result pages across the board.
Free: Assessment