Join 40,000+ sales and marketing pros who receive our weekly newsletter.
Get the most relevant, actionable digital sales and marketing insights you need to make smarter decisions faster... all in under five minutes.
Site speed: 5 ways to improve load time with mobile-first indexing in mind

Oct 2, 2018

You’ve probably received notifications from Google that your site is now subject to mobile-first indexing. But what does that SEO basics jargon mean for you as a marketer?
We’ll start with a brief history -- but feel free to jump ahead if you already know this.
Google’s goal is to provide the most relevant answers and resources to search queries with minimal browsing required on your part. They want the answer to your search to be the top search result --featured snippets anyone? -- and they will keep tweaking their algorithm to get there.
(You can check out some of Google's latest updates and changes here.)
Originally, Google crawled websites in a desktop format, and ranked them based on certain criteria. This made sense, because most people browsed the internet from their desk, on a full-sized computer or laptop.
In today's SEO landscape, more searches are being conducted on mobile devices, so ranking based on the desktop version of a site doesn’t provide the most relevant or helpful results.
Enter stage left, the aforementioned mobile-first indexing -- and page load time.
How Page Load Time Factors into Mobile-First Indexing
Page load time is one of the primary metrics Google uses when ranking a site. And while the desktop version of your site may have loaded fine on a desktop device with a standard internet connection, mobile devices are a different ballgame.
Though often sleek and in high-demand, mobile devices are still much less powerful, and operate on a slower network with a smaller viewing resolution and shorter online sessions.
In short, the people you’re trying to reach are accessing your website with more simplistic, less robust hardware and networks than we’re used to. That’s what we need to be optimizing for now -- and given how finicky mobile networks can be, fast-loading pages are key.
Stop. This may be the moment where you feel tempted to run to your developer team, but you shouldn’t do that just yet.
You may think this falls to your developer(s) to handle entirely on their own, but there’s a lot you can do as a marketer.
To help you, I’m going to walk you through:
- Benchmarking and some basic terminology you need to know;
- Where to find your page load time (and know if your site is mobile-indexed yet);
- Tips and things to keep in mind when creating content and pages;
- Shifting your mindset from desktop to mobile; and
- Some technical details for crawling (and recrawling) your site.
First, What Is a “Fast” Page Load Time?
The short answer: less than three seconds -- Google data, straight from the horse’s mouth.
Unfortunately, the average mobile landing page loads in 22 seconds. Ouch.
Bringing your page load time down isn’t just a vanity metric. Every second counts, because the longer the page takes to load, the higher your bounce rate will be, and the worse your ranking gets.
Load times above three seconds increase the probability of bounce by over 30%. That goes to over 100% when you hit six seconds.
So, while there’s not much room for error, there’s a lot of room for improvement. And that’s a good thing,
Okay, So What Can Marketers Do About Load Time?
Before we get to that, there are a few terms, concepts, and facts you need to know first:
HTML Document
Every web page is essentially a text document that the web browser reads and converts into a more pleasant format -- usually. The three main tags in an HTML document are:
- <html> tag, which everything else falls into;
- <head> tag, more informational for the browser, but has some displayable information like the page title; and
- <body> tag, everything you normally see and interact with.
Title & Metadata
Inside the <head> at the top of every HTML document, there should be a few special tags that tell the browser and web crawlers some information about the page. If you don’t have these you should add them, but that’s another topic.
Markup Structure
Your page should have one <h2> tag as the main heading, usually related to the title or topic of the page. Then successive heading tags (<h2> through <h6>) should be used to break up the page, with lower numbers being more important. Heading tags should not be used for emphasis, as that can be confusing to both web crawlers and people.
Time-to-First-Byte (TTFB)
This is how long it takes for a persona’s browser (think your user’s phone) to receive the first amount of information from the server. This tends to be a more technical aspect, but is important to understand so you know if you need to discuss with your developer or look into new hosting/servers.
Robots.txt
This file tells the robots and crawlers that get to a site what information is okay or not to read and follow through. You may have a landing page that should only show up as an ad click and not in search results. Or you may not want a crawler to follow any/all of the links on a page.
Sitemap
This file tells a web crawler all of the pages on your site. If certain pages aren’t linked from anywhere within your site, a crawler is going to have no way to find them. It’s good practice to submit your sitemap to Google via the Search Console (but more on that in a bit).
How to Get Started Improving Page Load Time
Now that you are ready to bang your head against a wall, let’s get to the good stuff!
Know your page load time
There are a number of tools that can tell you the load time and other details of each page, and I recommend using at least two so you can have a more complete picture. Here are a few of my favorites, all of which are free:
Google’s PageSpeed Insights
Tried and true, this is the best place to start. Test out a link and get recommendations for improvement on both mobile and desktop. Google also links to resources if you aren’t sure how to improve, although they tend to be a bit technical.
Google’s Test My Site (mobile focused)
This is a similar tool to PageSpeed, but is focused on mobile. It also doesn’t have the same amount of detail as the others, so it’s better to pair this with another tool. But this is the easiest to comprehend.
WebPageTest.org
Fantastic for getting detailed information about your page, load time, resources, how long it takes to get information from the server, just about everything you want to know. And you can select what type of device and connection to base this on, so you can aim specifically for mobile devices on slower connections. It can be a little hard on the eyes, but you have to look past that.
GTmetrix
This is a cross between PageSpeed Insights and WebPageTest. Gives you a lot of information, and links to resources if you want to dig deeper. This is becoming my page speed tool of choice.
It’s okay if you aren’t able to make all of the updates yourself.
You’ll be able to make some of the updates, and for the others you’ll be more knowledgeable the next time you talk to your developers.
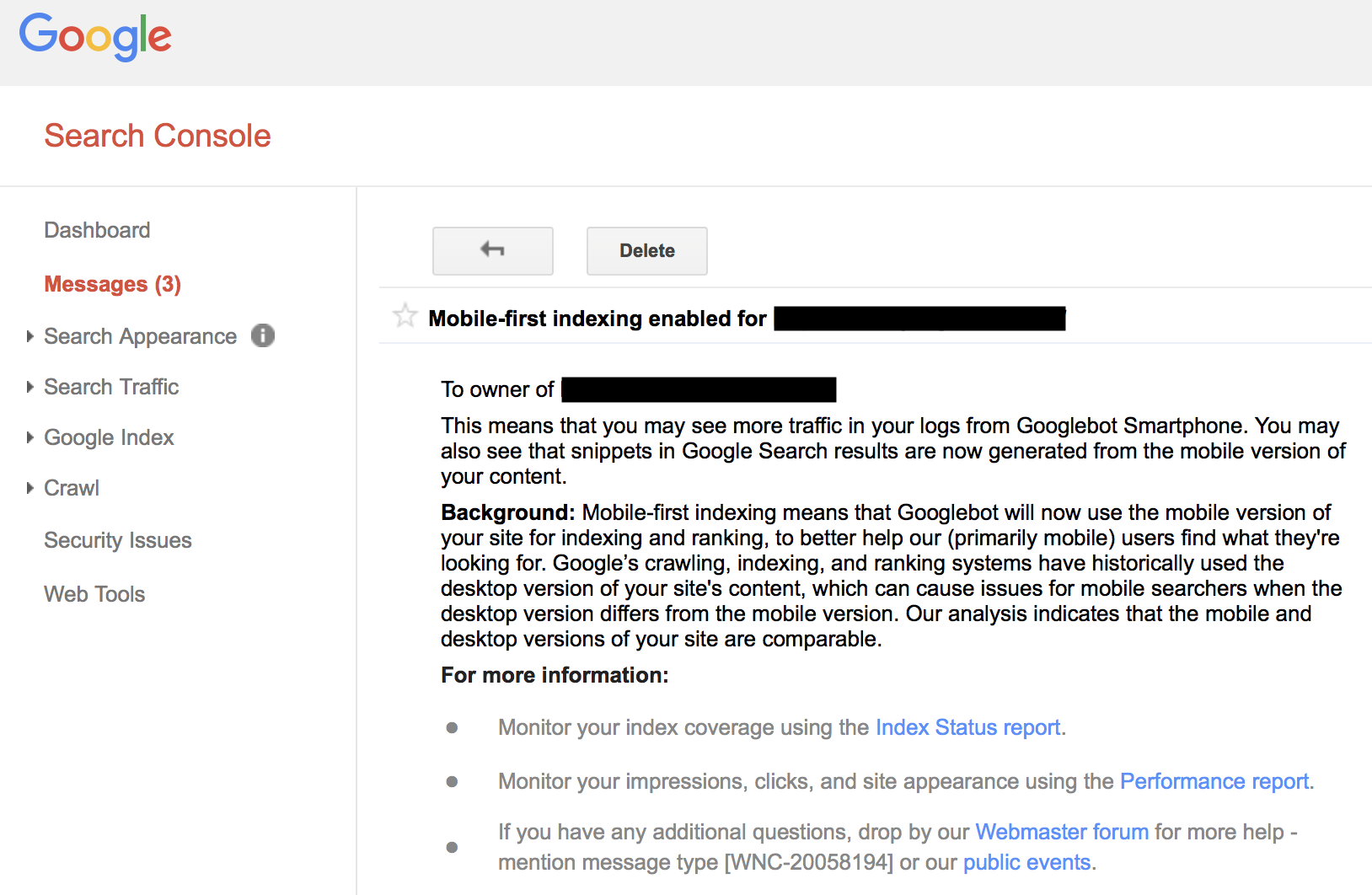
Know If Your Site Is Mobile-Indexed
You will need access to your site’s Google Search Console to find this. There is a lot more information you can get out of Search Console, but for now you’re looking in Messages for something like this:

If your Console looks different, you may need to check the old version of the Search Console - the new version is currently in a beta and while it looks nice, it doesn’t have 100% of the functionality yet. Look in the bottom left of the sidebar.

Improving Page Load Time in a Mobile-First World
I think it’s safe to say we’ve established that mobile is the present -- Yes, Morgan, I knew that coming into this article..” -- and that we need to be thinking “mobile-first” instead of “mobile also.”
So how do you do that as a marketer?
1. Reduce the Amount of Requested Content on the Page
Remember when we talked about the HTML document? The document itself is just text and has no images, video, or audio on it, only a link to each of those media elements. Every time the browser reads one of those links, it has to request the actual media from somewhere else. The more requests your page makes, the more time it will take to load the page.
There are ways developers can help improve this, but as a whole you want to have less content requested per page. Google recommends fewer than 50 requests per page as best practice.
“Pfft. That’s easy.”
Nope, that 50 includes every request on your page. Stylesheet? Minimum one request (often more). Javascript? Way more than one. That fancy thing you wanted your images to do while you scroll? Another javascript file. Google Analytics or Tag Manager? HubSpot tracking code? Meta pixel? Chances are, most of those are going to also have requests.
So, you have a couple ways to improve load time.
Use only the images and videos the page needs. Every time you’re thinking about adding media, think if it’s really valuable for the page.
Yes, it looks great on desktop, but does the image evoke the right emotion from a user? Does it explain something better than a sentence or two? If it doesn’t do that on mobile, you’re wasting space and page load time.
That’s why so many sites are using gradient colors, white space, and browser-based animations. It still looks great, but requires much less from a technical load perspective.
2. Reduce the Size of the Content Included on the Page
OK, you’ve reduced the requested content down to what is most valuable for the page. Now, we need to reduce the overall size of the page (ie. the content on the page). Google best practice recommends pages be less than 500KB.
That’s a bit harder. Especially since the last picture you took on your phone may be bigger than that.
Sometimes your website host or service provider has some backend technology that can help with this, but the more you can do up front the better of a job it will do for you.
First, make sure images are set to an appropriate resolution. With 4K images and high quality photos being the big thing these days, we often forget that the screen showing those pixels is often significantly smaller.
Talk to your developers about how to have different images sizes display for different screen sizes. Yes, 1920 pixels wide looks great on a desktop, but it’s overkill for a phone that only has a screen width of 415 pixels.
“But Morgan, I don’t have Photoshop to get different image resolutions.”
No need! There are a lot of free tools online, but you can even use a basic preview application on your Mac or Windows computer. If you aren’t sure how, a quick google search for “[os name] change image size” can help.
Once the image is scaled to a smaller resolution, you will want to compress it. Compression removes a bit of quality (usually up to your discretion), and results in a smaller file size.
A good rule of thumb is maintaining 80% quality. That is usually imperceptible to the human eye (or pretty close anyway) and results in a good enough file size improvement. This can be fine-tuned, but start there.
Again, there are a lot of free tools online to do this. You can also purchase a relatively inexpensive tool for a bit more control (I use Squash on my Mac.)
Wait, What About Video?
Good question. If you can get away with it, converting a shorter video into a gif results in a large file size savings. It can be just enough movement or explanation to be engaging and get the point across.
Obviously that doesn’t work for every case, but do that wherever you can.
For videos that can’t be converted into a gif, use a video hosting service. This could be something as powerful as Vidyard, or even just YouTube. While these require a request (counting against your request total), it doesn’t download the full video file until a visitor watches it, so you are saving valuable file size in the initial page load.
There is a middle ground, where you can convert a video into a gif (or a select portion of the video into a gif), and use that as the placeholder that links to the full video. Again, you’ll want to make sure you aren’t adding too much to your page load.
3. Minimize the Number of “Extras” on the Page
While this sounds like a developer consideration, it is important to understand and to be able to make changes and suggestions whenever possible. And yes, this technically falls under reducing requests, but you may not always be able to make changes here.
Think about all the extras that are added onto your site. We discussed a few earlier, like Google Analytics, HubSpot tracking, and the Meta pixel. Some are necessities that a marketer can’t go without, and you shouldn’t remove those.
But are there any places where you drop an embed code? Maybe it’s for a Call-to-Action or chat services? If you’re on Wordpress, these may come in the form of plugins. Regularly go through your plugins and make sure you aren’t using more than you need.
You want to focus particularly on the extras that are visible, because the browser needs to render that to complete loading the page.
4. Revise Your Mobile Layout As Needed
How often do you check the mobile version of a page before publishing it? Do images, videos, and text end up displaying how you would expect? What does the first screen look like when the page loads?
If you have the option, hide some of the superfluous content on mobile. If that’s not an option you have now, talk to your developer to see if that is possible.
By nature, the mobile and desktop versions of your page should look different. And that’s okay. Pinch to zoom is a thing of the past for the default loading of a page.
Try to keep the initial screen simple and direct. If there is too much going on (meaning it probably requires a longer time to load), try to rework that into something simpler. Background, some text, and an action. It can get more complicated, but air on the side of simplicity for the sake of mobile unless you have a specific reason otherwise.
5. Test & Ask Google to Recrawl Your Site When You Make Changes
Once you’ve made some changes, test your page again using the tools above.
When you’re ready, you can ask Google to recrawl your site to capture any updates. Google will do this automatically after some period of time -- as long as the crawler can find the page, so you may need a new sitemap! Again, something to consult your developers about.
Go back to Google Search Console and go to the URL Inspection Tool. Enter the URL of the page you want reindexed, and you’re done! It will take. Here's a deeper dive to get indexed as smoothly as possible.
If you have more than a handful of pages, upload a sitemap instead.
See, Mobile-First Isn’t So Scary After All
By now you should have a better understanding of what elements make up page load time and how you can improve it. Obviously a lot falls on the tools you use and your development team, however, you can share with them some more technical changes to improve load time.
Even if you can’t make changes to every page, you should have a better idea of what questions to ask to make sure your content is optimized and your developers are thinking about what matters most for your mobile audience.
How much can you improve your page load time?
Run a few pages through the testing tools above, pick one that has some room for improvement, and try to make some changes. Every second of improved load time means a better chance of ranking higher.
More importantly, it means someone is more likely to stay on your page and consume your content. Mission accomplished.
Free: Assessment